Integrar Google Docs con WordPress y Cforms
Posted: febrero 9th, 2012 | Author: admin | Filed under: PHP, Wordpress | Tags: Contacto, Formularios, PHP, Validacion de formularios, Webdev | Comentarios desactivados en Integrar Google Docs con WordPress y CformsMuchos webmaster tienen redes de sitios clasificados por tema o rubro, de los cuales obtienen consultas, potenciales clientes, etc. Luego utilizan estos datos para cobrar comisiones, hacer un seguimiento de las ventas y monitorear la actividad. Centralizar estas consultas en un solo correo es una solución que suele ser práctica para casos de poco volumen o bien cuando los sitios los gestionamos solo nosotros.
Para los casos en que tenemos muchos sitios y queremos que terceros puedan ver la información, a modo de control, es necesario contar con una planilla en la cual se carguen los mensajes en forma automatica. Lo ideal es que los campos de información de los formularios completen las columnas del excel online para hacer facil el seguimiento. Eso es lo que vamos a hacer, guardar todos los emails en un Google Doc que podemos compartir y mantener actualizado al momento.
Gracias a rakisuy por este artículo!
Rakisuy:
Lo primero que debemos de hacer es ir a nuestro Google Docs, alli creamos una nueva Hoja del tipo formulario. La podemos editar, creamos los campos que tendrá nuestro formulario de Cforms.
 Hacemos click arriba a la derecha en More actions y seleccionamos Embed. Esto nos abrira un popup con un codigo HTML, el cual es un iframe, para insertar nuestro formulario en donde deseemos, pero eso no lo haremos!
Hacemos click arriba a la derecha en More actions y seleccionamos Embed. Esto nos abrira un popup con un codigo HTML, el cual es un iframe, para insertar nuestro formulario en donde deseemos, pero eso no lo haremos!
Tomamos la URL del iframe y la abrimos en el navegador, alli nos abrira nuestro formulario.
Lo importante ahora es que veamos el action en el codigo HTML de nuestro form, el cual es por ej.:
https://docs.google.com/spreadsheet/formResponse?formkey=dddddddddddddddddddddddddd&theme=0AX42CRMsmRFbUy1iOGYwN2U2Mi1hNWU0LTRlNjEtYWMyOC1lZmU4ODg1ODc1ODI&embedded=true&ifq
Aqui lo que nos importa es el formkey, el theme no nos interesa, por lo que lo borramos junto con todo lo demas dejando asi:
https://docs.google.com/spreadsheet/formResponse?formkey=dddddddddddddddddddddddddd
El nombre de nuestros campos es entry.0.single para nuestro primer campo, entry.1.single para el segundo, y asi sucecivamente, vemos que cambia el indice el campo, se le suma uno y comienza en 0
Lo importante es hacer un post a nuestro action, y pasando el valor de nuestros campos, pero tenemos que tener cuidado, ya que Google Docs usa HTTPS, protocolo seguro, por lo que el codigo PHP necesario para hacer un envio POST aqui es:
$Url = ‘https://docs.google.com/spreadsheet/formResponse?formkey=dddddddddddddddddddddddddd’;
$strRequest = «entry.0.single=valor campo uno&entry.1.single=valro del campo 2&entry.2.single=valor del campo 3»;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $Url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_POST, 1) ;
curl_setopt($ch, CURLOPT_POSTFIELDS, $strRequest);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
$result = curl_exec($ch);
curl_close($ch);
La variable $Url es nuestro action, pero recuerda que sin pasar el theme, ni los otros parametros, solo el action!
Nuestros valores lo pasamos en la variable $strRequest, y lo hacemos como string, poniendo el nombre de nuestro campo = $nuestrovalor y los unimos con «&».
Con este codigo y hasta ahora podemos insertar datos en nuestra planilla de Docs, pero nos falta la integración con nuestro Cforms, para eso utilizaremos el archivo my-functions.php e iremos a la linea 154, la cual es:
function my_cforms_action($cformsdata) {
Notemos que todo el archivo esta comentado, lo que haremos sera descomentar esta funcion para poder utilizarla.
Lo siguiente que haremos sera obtener el valor ingresado en nuestro formulario de Cforms, lo hacemos de la siguiente manera:
$micampo = $form[‘El nombre de mi campo’];
En donde dice ‘El nombre de mi campo’ es el nombre del campo que le dimos en nuestro panel de Administración de WordPress en nuestro Cforms. y asi podemos obtener el valor de todos los campos, por lo que nos quedaria algo asi:
$Nombre = $form[‘Nombre’];
$Email = $form[‘Email’];
$Consulta = $form[‘Consulta’];Claro que esto lo hacemos luego de que carga el $form, en la linea 160:
$form = $cformsdata[‘data’];
Ahora pondremos estos valores en nuestro string Request, por lo que sera algo asi:
$strRequest = «entry.0.single=».$Nombre.»&entry.1.single=».$Email.»&entry.2.single=».$Consulta;
Juntando todo nuestro codigo tendremos algo asi:
function my_cforms_action($cformsdata) {
### Extract Data
### Note: $formID = » (empty) for the first form!$formID = $cformsdata[‘id’];
$form = $cformsdata[‘data’];### triggers on your third form
if ( $formID == ‘3’ ) {### Do something with the data or not, up to you
$form[‘Your Name’] = ‘Mr./Mrs. ‘.$form[‘Your Name’];}
$Nombre = $form[‘Nombre’];
$Email = $form[‘Email’];
$Telefono = $form[‘Telefono’];
$Pais = $form[‘Pais’];
$Consulta = $form[‘Consulta’];
$sitio = get_bloginfo(‘url’);$Url = ‘https://docs.google.com/spreadsheet/formResponse?formkey=dHg5em5zLWQyRFdGekdSN1RadjdZR0E6MQ’;
//$strRequest = «entry.0.single=».$Nombre.»&entry.1.single=».$Email.»&entry.2.single=».$Telefono.»&entry.3.single=».$Pais.»&entry.4.single=».$Consulta.»&entry.5.single=».$sitio;
$strRequest = «entry.0.single=».$Nombre.»&entry.1.single=».$Email.»&entry.2.single=».$Telefono;
$ch=curl_init();
curl_setopt($ch, CURLOPT_URL, $Url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_POST, 1) ;
curl_setopt($ch, CURLOPT_POSTFIELDS, $strRequest);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
$result = curl_exec($ch);
curl_close($ch);}
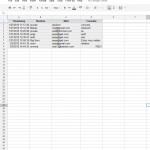
De esta manera, las consultas que nos llegan al mail tambien quedaran en una hoja de Google Docs, sumamente util en caso de recibir varias consultas que pueden atender varias personas, permite una importante organización.
Algo bueno de esto tambien es que Google automaticamente nos agrega una columna Timestamp, de cuando se insertaron los datos, sabiendo asi el momento exacto de la consulta.
Una captura de como se ve esto en el Docs: